FILLING OUT THE CORE INFORMATION
Once the page is created, you're taken to a screen ready to start filling the information.
Based on the page type, you'll get a number of different tabs containing fields to populate the page. In almost all instances, the Page, Content, and Media tab will be present as these provide the core fields required to make the page work.
Page Tab
The page tab contains the generic information about a page. This includes the page title, page summary that appears when a page is listed elsewhere on the site, and page metadata fields to provide custom content for SEO purposes.
The tab also contains a URL segment field that optionally allows you to set a custom friendly URL that is used to access the page. By default, the URL segment is automatically generated from the page title, however, you can choose to edit it to make it say just about anything.
It's recommended that page title, page summary, and URL segment are always filled in as a bare minimum.
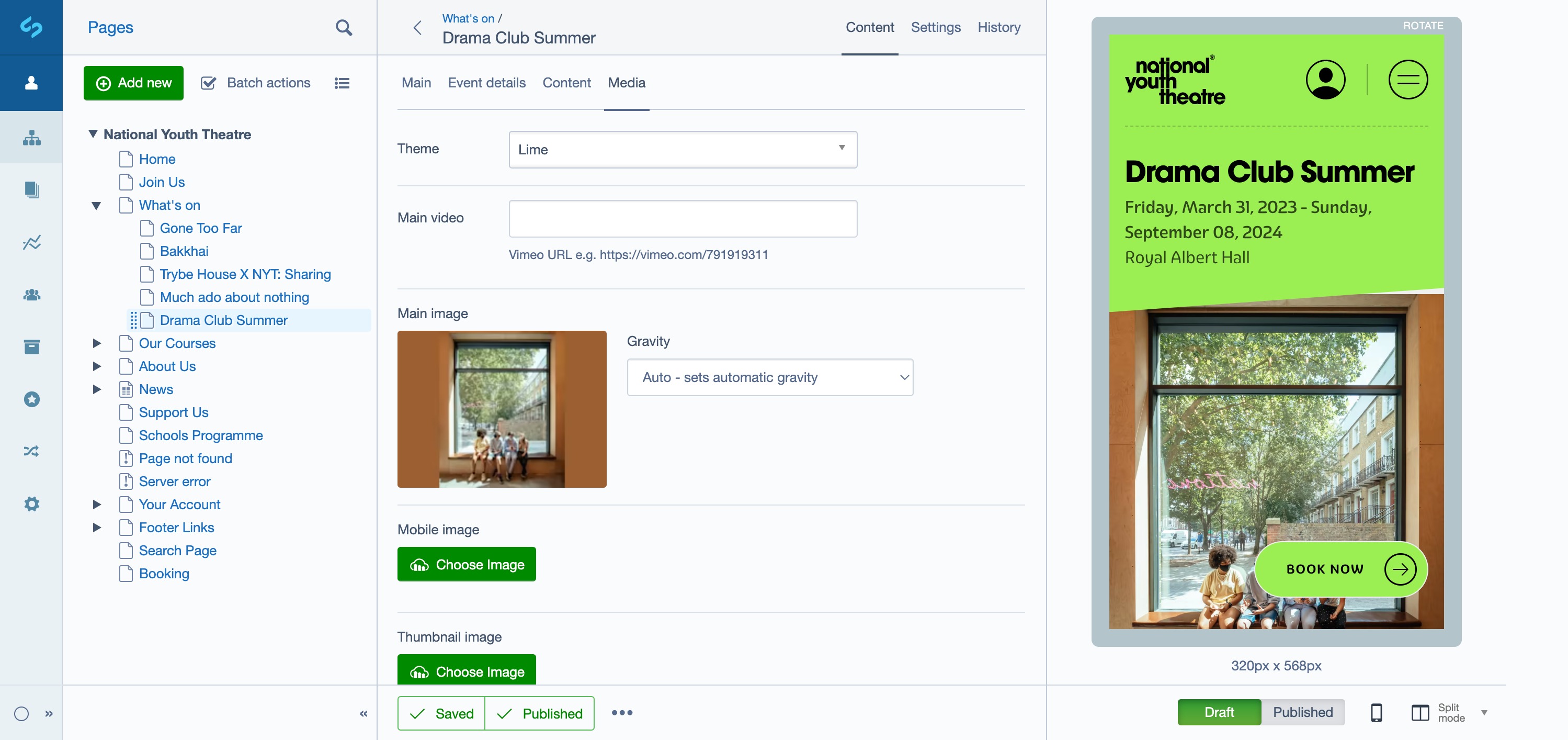
Media Tab
The media tab contains the fields required to add a main image and thumbnail image to the page. These images are used to further enhance the page on the front end.
The main image should always be filled out as its used as the hero image for the page, and will also get used when a page is listed elsewhere on the site.
There are times where the main image doesn't best represent what the page is about when it's listed elsewhere so to overcome this issue, the thumbnail image field can be optionally provided.

If a thumbnail is provided, it will always get used in page listings, but if it is omitted then the CMS will fallback to the main image.
All image fields across the site lists the recommended size images should be uploaded in. It's worth noting that images output may not always respect the recommended size but there's a specific reason why this is the case.
Since the website is responsive, the images that appear on the front end will often appear at different sizes depending on the screen size, so we recommended the largest size an image should be uploaded at, and the images will be cropped accordingly where necessary.
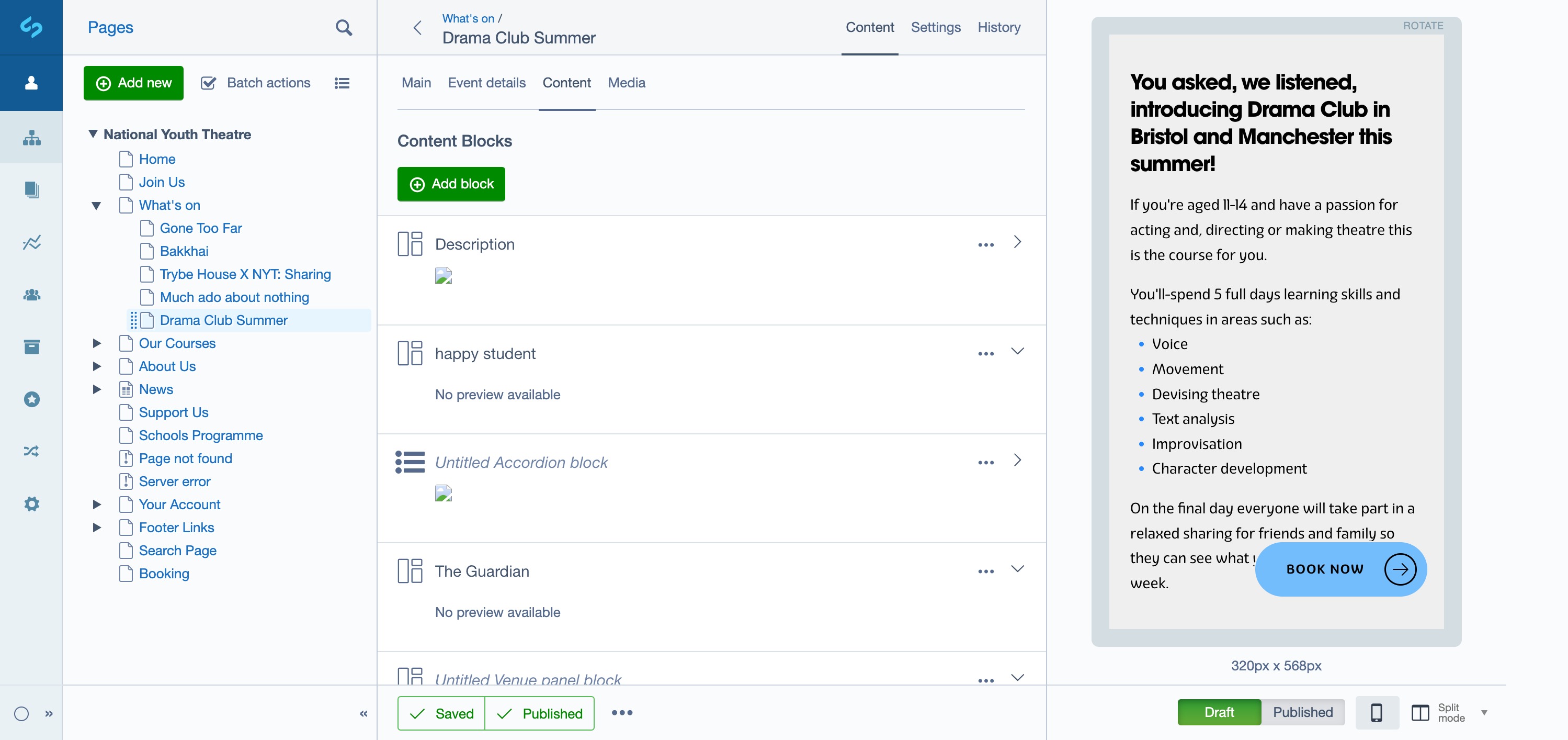
Content Tab
The website follows the content blocks approach when adding the main body to a page. What this means is you don't just get a single WYSIWYG editor to add all your page content: you get blocks of different varieties that can be used to author different types of content.

Certain blocks are specific to page type and will not be available for other page types as they only work in the context of the page they're designed for.
Blocks can be added in any order to suit the requirements of the content that is to be presented.
Custom Tabs
Depending on the page type, there might also be custom tabs to fill out information. For instance, the event pages have an "events detail" tab where you can fill out information such as start and end dates and venue location.

PREVIEWING CHANGES
SilverStripe offers a couple of ways changes can be previewed so you can keep an eye on how the page looks while it's being populated.
The first method is using either the split mode or preview mode in the CMS:

Here you can have a side-by-side view of the page you're editing along with how it appears on the front end.
Due to size restrictions, split mode will only show a mobile sized preview, though this isn't a problem for us because the MTC website is fully responsive, so the content is resized accordingly.
The preview mode will temporarily hide the editor and make the preview expand to full width:

You'll still be inside the admin area, only you'll see the page in all it's glory.
The second method to preview a change is to see the page outside of the admin area and see what the public would see once the page is published.
You can do this by either clicking on the URL in the URL segment field or by visiting the front end and navigating to the page directly.
